Googleのエンジニアが「ウェブサイトの画像読み込み」を最適化する方法を解説

ウェブサイトを閲覧していると「画像の読み込みが遅い」という場面に遭遇したことがある人は多いはず。画像はウェブサイトのパフォーマンスを左右する要素のひとつであり、ウェブ開発において取り扱いに注意すべきものです。そんな画像をウェブサイトで扱う際の最適化方法について、GoogleのエンジニアであるMalte Ubl氏が解説しています。
Maximally optimizing image loading for the web in 2021
https://www.industrialempathy.com/posts/image-optimizations/
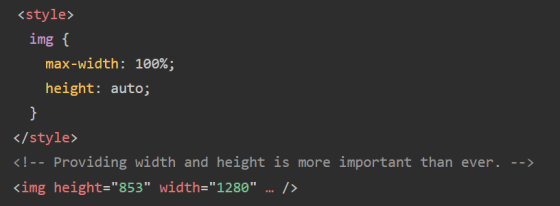
◆img要素にwidthとheightを指定する
アスペクト比を維持したまま画像サイズを変更するには、「style」要素に「max-width: 100%」や「height: auto」と指定しておく手法がよく用いられます。この手法に加え、「img」要素に「width」と「height」プロパティを指定しておくと、ウェブブラウザは画像のダウンロード前に画像の配置場所を確保できるため、レイアウト崩れの指標であるCLSを改善できるとのこと。

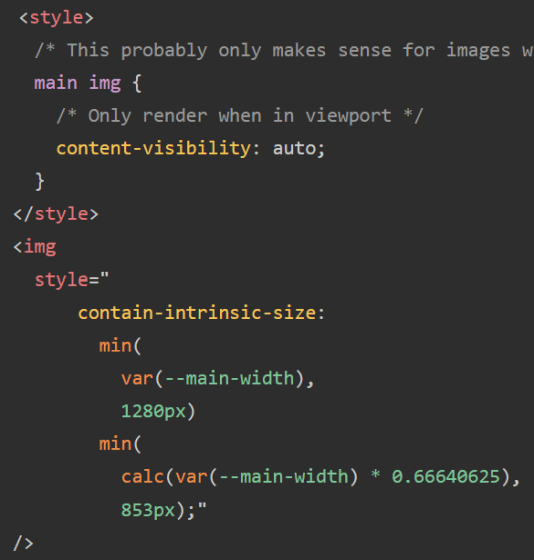
◆「content-visibility」プロパティ
CSSプロパティの「content-visibility」を指定することで、画像の読み込みを表示が必要になるまで遅延させ、CPUリソースの使用量を最適化することが可能。なお、content-visibilityプロパティを指定するだけではCLSの悪化につながるので、contain-intrinsic-sizeプロパティで要素のサイズをブラウザに知らせる必要があるとのこと。この場合、img要素でwidthとheightを指定する場合とは異なり、アスペクト比も指定する必要があります。

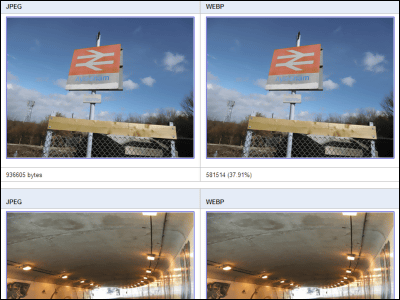
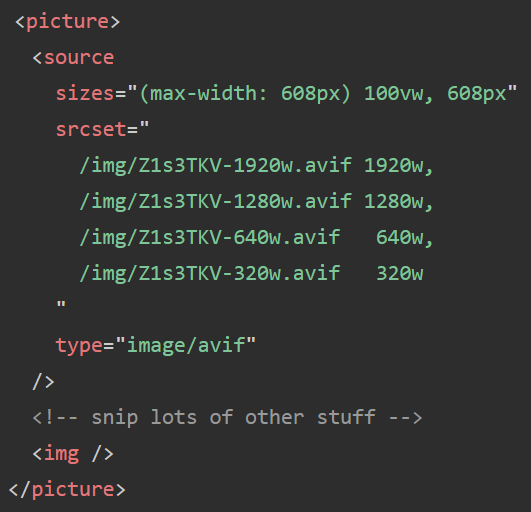
◆AVIF
AVIFは記事作成時点ではChromiumブラウザのみデフォルトで対応している画像フォーマットで、JPEGよりも一貫して高いパフォーマンスを持っているとのこと。AVIFを利用する場合は「picture」要素を利用し、以下のようにコードを記述します。picture要素自体はレイアウトを持っておらず、実際にレンダリングされるのはimg要素であると説明されています。

また、AVIFをサーバーサイドでエンコードできるライブラリとして「sharp」などがあるとのこと。
◆画像のURLにハッシュ値を含める
画像のURLにハッシュ値を含め、画像の更新時にハッシュ値を変更するようにしておけば、画像キャッシュの有効期間を無期限に設定することができます。
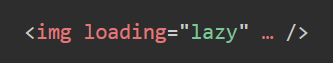
◆遅延読み込み
img要素に「loading="lazy"」と指定しておけば、画像の読み込みを実際に画像が表示されるまで遅延することができます。

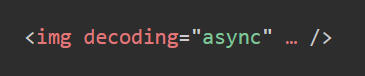
◆デコード処理の非同期化
img要素に「decoding="async"」と指定することで、画像のデコード処理をバックグラウンドに回すことが可能。他のコンテンツの処理を妨げずに画像を読み込むことができます。

◆プレースホルダーとしてぼかし画像を利用する
img要素の「background-image」プロパティにぼかし画像を指定することで、実際の画像が表示されるまでのプレースホルダーとしての画像を、JavaScriptを使うことなく表示させることができます。また、実際の画像のURIをSVG画像のURIでラップすることで、ぼかし処理をCSSレベルではなくSVGレベルで行えるため、CPUリソースを節約することができるとのこと。

なお、こうした画像読み込みの最適化を行いながらブログを開発する人向けに、GoogleがGitHub上でテンプレートを公開しています。
GitHub - google/eleventy-high-performance-blog: A high performance blog template for the 11ty static site generator.
https://github.com/google/eleventy-high-performance-blog
・関連記事
間違ったSEOを修正してウェブサイトへの流入を20倍にする方法 - GIGAZINE
Googleがウェブサイト管理に欠かせない「robots.txt」のインターネット標準化を推進 - GIGAZINE
ウェブサイトへの流入を爆増させる可能性を持つ「マイクロブラウザ」について知っておくべきこと - GIGAZINE
ウェブ生みの親が語る「何十年も変える必要のないURI」を作成するためのポイントとは? - GIGAZINE
ウェブサイトが表示されるまでにブラウザはどういった仕事を行っているのか? - GIGAZINE
・関連コンテンツ