Webページで画像を使用するときに、設定しておきたいのが「alt属性」です。
alt属性とは、画像が表示できない場合に、画像の代わりに表示されるテキストのこと。
SEOにも影響する要素として知られています。
とはいえ、「alt属性を設定するだけで順位が上がる?」「すべての画像にalt属性を設定すべき?」「alt属性の書き方のルールは?」など、alt属性に関する疑問を持つWeb担当者は多いと思います。
そこでこの記事では、以下の内容について詳しく解説しました。
- alt属性とは
- alt属性がSEOにおいて重要な4つの理由
- alt属性が不要なケース
- alt属性の適切な書き方
- WordPressでalt属性を設定する方法
- 画像にalt属性が設定されているか確認する方法
- alt属性を設定していない!追加すべきか迷ったときの対処法
alt属性の設定でお悩みのWeb担当者は、ぜひご一読ください。
現在、SEO内部対策に必須な82項目をまとめたチェックリストを無料配布中です。
フォームに情報入力・送信いただければ、資料をメールでお届けしますので、ぜひご活用ください。
SEOノウハウ|SEO内部対策82項目を大公開 -webma-
目次
alt属性とは
alt属性(オルト属性)とは、「画像の内容を説明するテキスト」のことです。
HTMLというコードの中に記述されるため、通常はユーザーに表示されません。
しかし、Webページの読み込みが遅く画像が表示できない場合や、Webページの音声読み上げ機能を使用した場合には、このalt属性のテキストが画像の代わりとして使用されます。

そのため、alt属性は「代替テキスト」とも呼ばれます。
alt属性の「alt」は、英単語の ”alternative (オルタナティブ:代替の)” の頭文字です。
alt属性の記述例
alt属性は、<img>タグ内に以下のように記述します。

<img src="soccer-ball.jpg" alt="芝生の上に白いサッカーボールが転がっている">
<img src="画像のURL" alt="画像を説明するテキスト">
alt=”芝生の上に白いサッカーボールが転がっている”の部分が、alt属性(代替テキスト)です。
次の章では、alt属性がSEOにおいてなぜ重要なのかについて解説します。
alt属性がSEOにおいて重要な4つの理由
alt属性が重要とされるのは、以下の4つの理由から、SEOやWebサイトの検索流入数に一定の影響力を持っていることが明らかだからです。
- 検索エンジンの理解を助ける
- 画像検索の順位に影響する
- アクセシビリティを向上させる
- 画像リンクのアンカーテキストとして機能する
実はalt属性の最適化は、すぐに検索順位を大幅に上昇させるような施策ではありません。
とはいえ、上記の4つの理由からジワジワと効いてくる可能性が高いです。
一つずつ見ていきましょう。
1.検索エンジンの理解を助ける
検索エンジン(Google)は、画像のテーマを認識する手段の一つとして、alt属性(代替テキスト)を利用しています。
参考:Google検索セントラル – わかりやすい代替テキストを使用する
近年、Googleの画像技術は大きく向上していますが、画像だけで内容を正確に理解するのは難しいと言われています。
そのため検索エンジンは、alt属性や画像周辺のテキスト情報も参考にしているのです。
適切にalt属性を記述すれば、検索エンジンの画像理解、さらに言えば、コンテンツ全体の理解をサポートすることができます。
検索エンジンがページの内容を正確に理解してくれるということは、対策キーワードに対して適切な評価を得られる可能性が高まります。
2.画像検索の順位に影響する
alt属性のテキストは、Googleの画像検索における順位づけや、画像パックへの表示に影響する可能性があります。

Google社員のJohn Mueller氏は自身のTwitterを通して、以下のように発言しています。
Altテキストは、Google画像検索で上位に表示させるために非常に有効です。
引用元:Twitter@JohnMu
※翻訳した内容を掲載しています。
つまり、画像検索で上位表示したいなら、alt属性にどのようなテキストを記述するかが重要になってくるということです。
画像検索で上位表示できれば、画像検索経由でもWebサイトへの流入数を増やせます。
特に、画像検索されやすいキーワードや、画像を多く扱うWebサイトの場合、alt属性の設定がトラフィック全体に大きく影響することもあるでしょう。
3.アクセシビリティを向上させる
alt属性の設定は検索エンジンだけでなく、ユーザーにとっても有益です。
alt属性は、アクセシビリティを向上させます。
「アクセシビリティ」とは、すべてのユーザーが情報に到達(アクセス)しやすいことを意味する言葉です。
Web上には、スクリーンリーダー(Webページの音声読み上げ機能)を利用してWebページを閲覧するユーザーもいます。
たとえば、高齢者や視覚障害を持つ方々です。
alt属性で画像の内容を記述しておくことで、スクリーンリーダーを利用しているユーザーでも、その内容を理解できるようになります。
また、ユーザーの利用するインターネット環境によっては、画像が読み込まれないケースがあります。
その際には代替テキストが表示されるため、画像が表示されないユーザーにも「画像がどのようなものか」を伝えることができるのです。
つまり、alt属性が記述されていれば、あらゆるユーザーがコンテンツにアクセスできるようになるということです。
周知の事実ですが、Googleは検索ユーザーのことを第一に考えているため、ユーザーにフォーカスしたサイト作りがSEOにポジティブに働くことは間違いありません。
4.画像リンクのアンカーテキストとして機能する
画像がリンクになっている場合には、alt属性がアンカーテキストとして機能します。
Googleもalt属性を記述すべき理由の一つとして、公式ページで次のように記述しています。
もう 1 つの理由は、画像をリンクとして使用する場合、その画像の alt テキストが、テキストリンクのアンカー テキストと同様に扱われることです。
アンカーテキストは、リンク先のページの内容を検索エンジンに対して説明するテキストで、SEOにも大きく影響する要因です。
もし画像にリンクを設置するなら、必ずalt属性を記述しておくようにしましょう。
※ただし、Googleはテキストリンクで同じ目的を果たせる場合には、画像リンクよりテキストリンクを利用することを推奨しています。
アンカーテキストについては、別記事で詳しく解説しています。
アンカーテキストのSEO効果や作成時のポイントを知りたい方は、ぜひ下記の記事を参考にしてください。
アンカーテキストとは?SEOに与える影響や作成時のポイントを解説 -webma-
alt属性が不要なケース
よくある質問の一つに「すべての画像でalt属性を記述する必要があるのか?」というものがありますが、結論、すべての画像にalt属性のテキストを記述する必要はありません。
コンテンツとして意味を持たない画像を使用している場合には、代替テキストは不要です。
たとえば、背景画像やラインマーカー、内容と関係のない記事内画像など、単に見栄えを良くするための「装飾画像」がここに該当します。
このような画像は、ページの内容とは関係がないので、スクリーンリーダーを利用するユーザーにとっては、逆に煩わしいものになりかねません。
そのため、「alt=””」のようにテキストの部分を空白にしておくべきです。
「alt属性がスクリーンリーダーで読み上げられたときに、ユーザーに情報価値をもたらすか?」という点を基準に判断しましょう。
ただし、「alt=””」のように””内は空白でOKですが、「alt=””」そのものを省略しないよう注意してください。
alt属性の適切な書き方
alt属性は適切に記述してはじめて、SEOに良い効果が期待できます。
ポイントは、「スクリーンリーダーで読み上げられた際にユーザーの役に立つかどうか」を意識してテキストを作成することです。
具体的には、次の3点を押さえておきましょう。
- 正確に記述する
- 簡潔に記述する
- キーワードを控えめに使用する
それぞれ解説します。
1.正確に記述する
alt属性の本質的な役割は、画像の内容をユーザーや検索エンジンに対して説明することです。
テキストだけで画像の内容がつかめるよう、具体的かつ正確に記述しましょう。
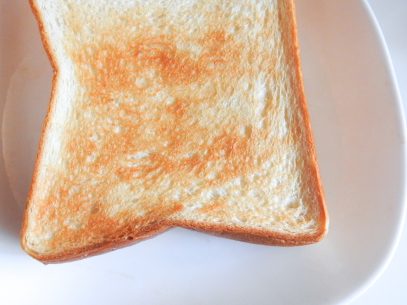
たとえば、以下の画像にalt属性を記述する場合。

(1)<img src="bread.jpg" alt="食パン">
(2)<img src="bread.jpg" alt="白い皿の上に置かれたトースト">
(2)の説明ほうが正確に画像をイメージできるため、より適切といえるでしょう。
2.簡潔に記述する
簡潔に記述することも重要です。
テキストが長すぎると、かえって画像の情報が伝わりにくくなってしまうからです。
長すぎる場合には、Googleからスパムと見なされるリスクも生じてしまいます。
最適化の対象とするページの他の部分と同様に、ファイル名と alt テキストは短くてわかりやすいものにするのが最善です。
以下のことは避けましょう。
- スパムと見なされるような長すぎる alt テキストを記述する。
画像を説明的に記述しつつも、簡潔にまとめるようにしましょう。
3.キーワードを控えめに使用する
alt属性は検索エンジンに対して、ページとキーワードの関連性を示すことができる手段の一つです。
alt属性に含まれるキーワードが、画像検索の順位にも影響する可能性があります。
前述したように、画像の内容を正確かつ簡潔にまとめることが最優先ですが、可能なら上位表示させたいキーワードの使用も意識しましょう。
ただし、キーワードの羅列や乱用はNGです。
Googleも次のように記述しています。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った、情報に富む、有用なコンテンツを作成するようにしてください。alt 属性にキーワードを羅列すること(キーワードの乱用)は避けてください。これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
たとえば、検索エンジンの仕組みを説明する画像で、以下のようにキーワードをただ羅列するのはおすすめできません。
<img src="search-engine.jpg" alt="検索エンジン、Google、クローラー、インデックス、ランキング、上位表示、SEO">
alt属性を書くときには、「1.正確に、2.簡潔に、3.キーワードを控えめに使用して」まとめることを意識しましょう。
WordPressでalt属性を設定する方法
WordPressを利用している場合、以下の手順で画像のalt属性を記述できます。
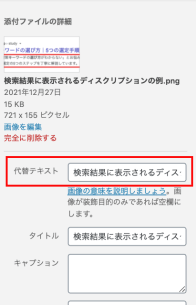
- 投稿画面の「メディアを追加」から、画像をアップロード。
- 画面右側の「代替テキスト」の欄に画像の説明を入力。入力した内容がalt属性として設定されます。

画像にalt属性が設定されているかを確認する方法
自身のWebサイトで使用している画像にalt属性が設定されているかどうかを確認したい場合には、Google Chromeの拡張機能を利用しましょう。
「Alt&Meta viewer」を利用すれば、無料かつ簡単に画像のalt属性を確認できます。
手順は以下のとおり。
1.Chromeウェブストアの「Alt&Meta viewer」で「Chromeに追加」をクリック。

2.確認したいページを開いて、Chromeブラウザの右上の拡張機能をクリック。「画像のAlt表示」をクリックすると、各画像のalt属性をチェックできます。

alt属性を設定していない!追加すべきか迷ったときの対処法
Web担当者のなかには、これまでにWebサイトで使用した画像にalt属性を記述しておらず、追加すべきかどうか迷っている方もいるでしょう。
そのような場合には、以下の手順を踏んで検証するのがおすすめです。
- サイト内でトラフィックを多く集めているページを複数ピックアップ
- 画像にalt属性を記述(あるいは最適化)
- どのような影響が出るか観察
alt属性を追加したり、最適化することによって、ページへのトラフィックに大きな変化が出る場合には、他の画像でもalt属性を最適化することを検討します。
そうすることで、「膨大な労力をかけて一つ一つの画像にalt属性を記述したのに、それに見合う効果がまったくない」といった状況を回避できます。
【まとめ】alt属性を記述して、より利便性の高いサイトを作ろう!
いかがでしたか?
今回はalt属性とSEOの関係について解説しました。
alt属性には、検索エンジンに画像の内容を説明したり、代替テキストとしてユーザーに画像の内容を伝える働きがあります。
以下の4つの理由からSEOにも影響するので、ぜひ設定しておくようにしましょう。
- 検索エンジンの理解を助ける
- 画像検索の順位に影響する
- アクセシビリティを向上させる
- 画像リンクのアンカーテキストとして機能する
記事内で画像を使用する際には、alt属性以外もSEOの観点から意識すべきポイントがあります。
下記の記事で画像最適化のポイントを全てまとめていますので、ぜひ参考にしてください。
画像ってSEOに必要?SEOに効果的な画像のポイントと注意点
もしalt属性や他のSEO施策で気になる点があれば、以下のボタンから弊社エクスコアにお気軽にお問い合わせください。

株式会社エクスコアのコンテンツディレクター・ライター。
1996年生まれ。大学で言語学専攻を卒業したのち、エクスコアに入社。2020年からオウンドメディア「Webma」の運営に従事し、コンテンツ制作・編集・SEO業務に携わる。累計100記事以上を執筆し、PV数・CV数400%超成長に貢献。





