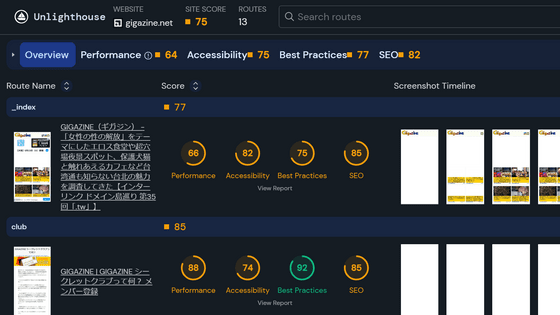
サイト上のさまざまなページのパフォーマンスをまとめて測定できるツール「Unlighthouse」

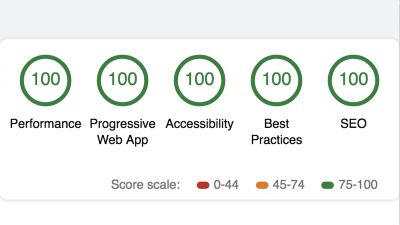
「Lighthouse」はGoogleが作成したページの読み込み速度やアクセシビリティなどをまとめてチェック・採点してくれるツールですが、そのLighthouseをサイト上のさまざまなページで動作させることでサイト全体のスコアを一発で算出してくれるツールが「Unlighthouse」です。
Unlighthouse - Site-wide Google Lighthouse · Unlighthouse
https://unlighthouse.dev/

Unlighthouseを利用するためにはNode.jsのインストールが必要です。下記のURLから、手元の環境に合ったインストール方法を選択してください。
パッケージマネージャを利用した Node.js のインストール | Node.js
https://nodejs.org/ja/download/package-manager
今回はUbuntuを利用するため、下記のコードでNode.jsをインストールしました。
curl -fsSL https://deb.nodesource.com/setup_lts.x | sudo -E bash - &&\
sudo apt-get install -y nodejs
Unlighthouseの起動は下記のコード一発でOK。
npx unlighthouse --site [スキャンしたいサイト]
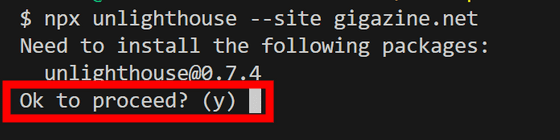
Unlighthouseのパッケージをインストールしていいか尋ねられるのでエンターキーを押してインストールします。

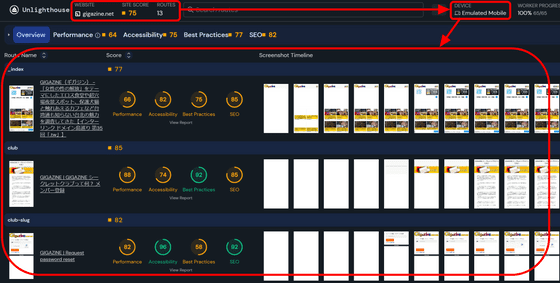
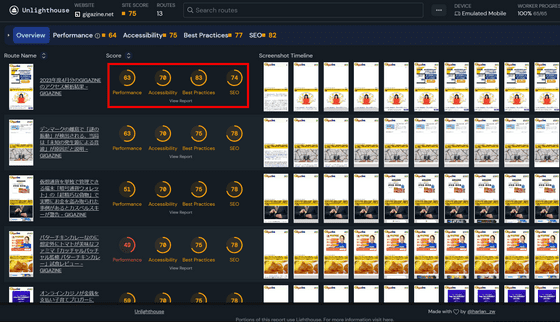
ブラウザでUnlighthouseの画面が表示され、スキャンが始まります。サイト内の全ページをスキャンするとうたわれていますが、似たようなページはサンプリングされており、GIGAZINEレベルのコンテンツ数でも2分ほどでスキャンが完了しました。左上にスキャンしたサイトと全体のスコア、スキャンしたページ数が表示されており、右上にはスキャンしたモードが表示されています。そして下にスキャンしたページとその結果が並んでいるというわけ。なお、スキャンモードは「Emulated Mobile」で固定されており、その他のモードは存在しませんでした。

結果の「スコア」欄をクリックしてみます。

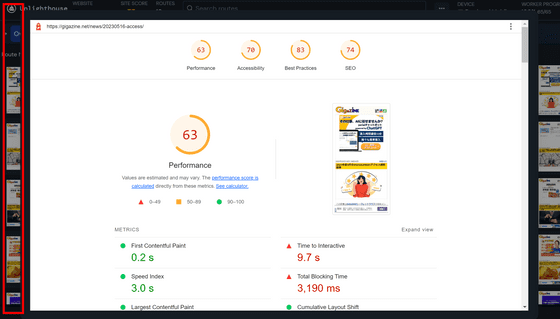
すると本家Lighthouseの結果画面が表示されました。一つのページの結果をじっくり見たい場合はこの画面を見ていけば良さそうです。閉じるボタンがありませんが、画面の外側をクリックすると閉じることができます。

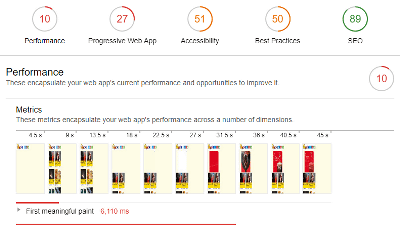
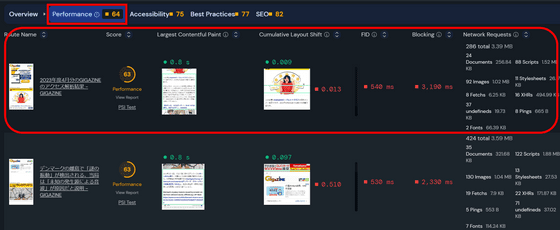
また、結果一覧画面の上部でタブを切り替えることができます。「Performance」をクリックしてみると「Largest Contentful Paint」「Cumulative Layout Shift」「First Input Delay」などパフォーマンスの指標がまとめてチェックできる画面になりました。

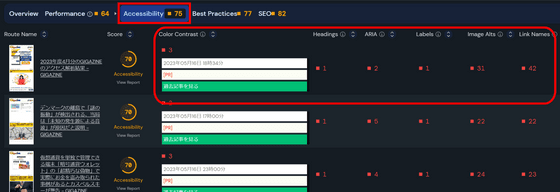
同様に、「Accessibility」タブでは「コントラスト不足のコンテンツ一覧」や「Hタグが順番通りに並んでいるか」「ARIAが適切に使用されているか」などを確認できます。

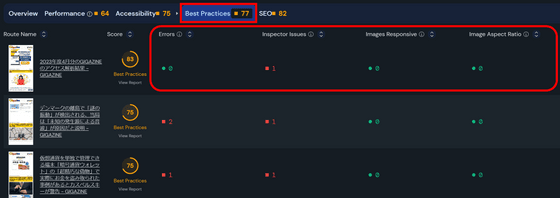
「Best Practices」タブではコンソールのエラー数やIssueの数をページごとに一覧できます。

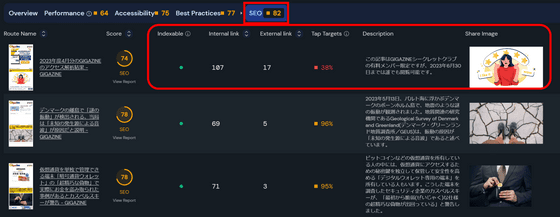
「SEO」タブではインデックス可能なページなのかどうかや内部・外部リンクの数、タップするのに十分な大きさのオブジェクトの割合などがチェック可能。

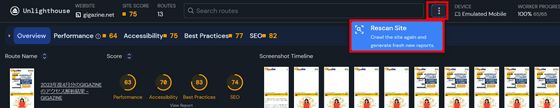
また、右上の3点のマークから「Rescan Site」をクリックすることでサイト全体をスキャンし直すことが可能となっていました。

・関連記事
Googleがユーザーエクスペリエンス指標「Core Web Vitals」の応答性の指標を2024年に変更 - GIGAZINE
ウェブサイトのパフォーマンスを劇的に改善した詳細な方法が公開中 - GIGAZINE
重たい処理を裏に回してサイトの読み込みを爆速にするライブラリ「Partytown」使ってみたレビュー - GIGAZINE
ウェブページの表示速度を改善するために気をつけなくてはいけないこと - GIGAZINE
Googleの検索ランキングを上げるのに重要な指標「PageSpeed」とは何なのか? - GIGAZINE
Webページの読み込み速度やアクセシビリティを自動でチェックしてくれるChrome拡張「Lighthouse」 - GIGAZINE
・関連コンテンツ